Erste Einblicke in die Webentwicklung am Girls’ Day 2023
Laura Burchert
5 Minuten
Immer noch ist es leider so, dass Mädchen und junge Frauen bei der Wahl eines Berufes häufigvon handwerklichen oder technischen Berufen absehen. Diese eher „männlich“ geprägten Berufe scheinen sie nicht zu interessieren. Das liegt allerdings oft daran, dass Mädchen bis zu diesem Zeitpunkt noch keine Erfahrungen mit diesen Berufsfeldern gemacht haben und so gar nicht wissen können, welche Tätigkeiten sich dahinter verbergen.
Das soll mit dem Girls’ Day geändert werden. Hier bekommen Mädchen die Chance, einen Tag lang typisch „männliche“ Berufe kennenzulernen. Diese Initiative unterstützt enpit seit mehreren Jahren und so wollten wir uns auch in diesem Jahr wieder am Girls’Day beteiligen. Dazu haben wir ein Angebot für eine Gruppe von sechs Schülerinnen auf die Beine gestellt. Denn auch uns ist es natürlich ein Anliegen, den Anteil von Frauen in der IT-Branche zu stärken und jungen Frauen zu zeigen, wie spannend und vielfältig die Tätigkeiten hier sind.
Marie, Laura und Jonas haben sich um die Vorbereitung und Durchführung des Tages gekümmert. Zuerst musste dabei geklärt werden, welche Aufgabe wir mit den Mädchen an diesem Tag bearbeiten wollen. Es sollte etwas Anschauliches und Praktisches sein, sodass sie am Ende des Tages ein fertiges Ergebnis haben, auf das sie stolz sein können. Daher haben wir uns dazu entschieden, jedes Mädchen eine eigene kleine Website mit HTML und CSS erstellen zu lassen. Beide Sprachen sind gut zu vermitteln, man sieht rasch die ersten Arbeitsergebnisse und ihre Grundzüge können auch von kompletten Anfängerinnen recht schnell erlernt werden.
Wir sind mit einer Kennenlernrunde und einer Einführung in den Beruf der Entwicklerin, die verschiedenen Tätigkeiten und Ausbildungs- und Karrieremöglichkeiten gestartet. Danach ging es direkt mit der eigenen Website los. Das Thema konnten die Mädchen frei wählen. Weil auch Bilder eingebunden werden sollten, ist die Wahl bei vielen auf ein Haustier oder ein Hobby gefallen. Um alle Inhalte zu sortieren und vorzubereiten, wie die Website am Ende aussehen sollte, haben wir Konzeptskizzen auf Papier gemacht.
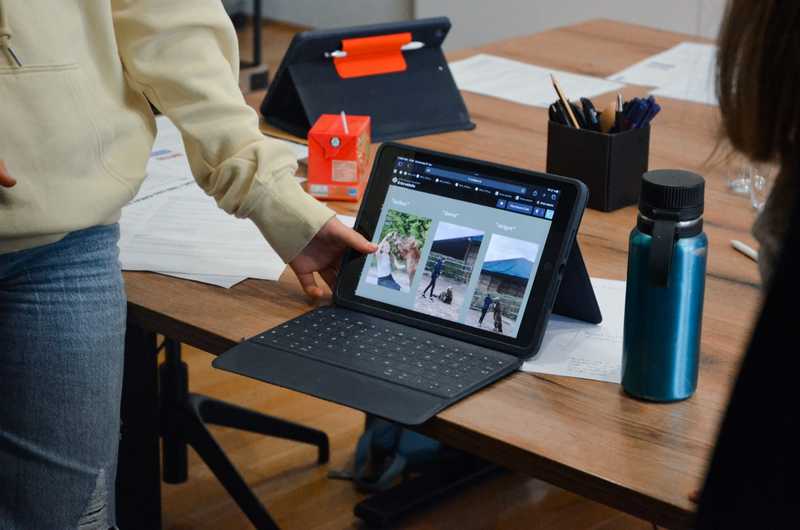
Diese Wireframes in HTML umzusetzen war der nächste Schritt. Der Großteil der Mädchen hatte ein iPad mitgebracht, und um für alle eine einheitliche Arbeitsumgebung zu schaffen haben wir das webbasierte Tool Codepen verwendet. Neben der Trennung von HTML- und CSS-Dokument, ermöglicht dieses Tool es, in einem Vorschaufenster die Website direkt im Browser zu sehen, und Änderungen daran werden in Echtzeit aktualisiert. Außerdem gibt es hier ein simples Syntax-Highlighting und eine Formatierungsfunktion, was zur Orientierung im Dokument geholfen hat. Dennoch war es uns wichtig, die Mädchen nicht zu überfordern, weshalb wir uns auf die HTML-Elemente
- heading
<h> - paragraph
<p> - container
<div> - sortierte und unsortierte Listen
<ol>und<ul> - images
<img> - und Links
<a>
beschränkt haben. Jonas hatte zur Erläuterung eine eigene HTML-Seite umgesetzt, anhand derer wir die Elemente erklären konnten. Außerdem haben die Mädchen von uns ein Cheat Sheet bekommen, auf dem zu allen Elementen Code-Schnipsel bereitgestellt wurden, die die Mädchen übernehmen und anpassen konnten. Trotzdem war es natürlich notwendig, dass wir drei herumgegangen sind und bei konkreten Schwierigkeiten geholfen oder Funktionsweisen nochmal erklärt haben. Vor allem der Einsatz von Containern zur Strukturierung der Inhalte ist etwas, bei dem man als Anfängerin schnell den Überblick verlieren kann.
Insgesamt haben die Mädchen schnell den Dreh herausbekommen und konnten sich auch schon gegenseitig Tipps und Anmerkungen geben, sodass wir nach der Mittagspause und einem Bewegungsspiel direkt mit CSS starten konnten. Auch hier haben wir erste eine Einführung gegeben und sind dann in die zweite Arbeitsphase übergegangen. Auch die CSS-Anpassungen haben wir auf folgende beschränkt:
widthundheightfont-size,font-weightundfont-familytext-decorationcolorundbackground-colormargin,paddingundborder:hover
Wir sind damit gestartet, eine Farbpalette mit Adobe Colors und dem Online-Tool Coolors zusammenzustellen, sodass die Website einen ersten farblichen Anstrich bekommen hat. Dann haben alle Mädchen individuelle Anpassungen vorgenommen, um ihre Website zu personalisieren. Hier konnten wir außerdem schon ein paar Design-Grundlagen vermitteln, wie beispielsweise auf Kontraste zwischen Hintergrund- und Schriftfarbe zu achten, oder Textblöcke für bessere Lesbarkeit nicht über die gesamte Bildschirmbreite zu ziehen. Es war toll zu sehen, wie die Mädchen schnell ganz selbstständig Änderungen vornehmen konnten, die das gesamte Aussehen der Website verändert haben oder mit kleinen Anpassungen individuelle Akzente setzen konnten. Aber natürlich ist auch hier die Fehlersuche nicht ausgeblieben, und teilweise musste minutenlang nach der Fehlerquelle gesucht werden, bis wir ein vergessenes Semikolon oder nicht geschlossenes
Pünktlich innerhalb unseres Zeitplans wurden alle Websites fertiggestellt und unsere Köpfe haben geraucht, sodass wir die Arbeitsphase beendet haben und zur Präsentation der Ergebnisse übergegangen sind. Und die Websites, die in nur rund vier Stunden entstanden sind, konnten sich wirklich sehen lassen. Alle Mädchen waren sichtlich stolz auf ihr Ergebnis und wir waren sehr zufrieden damit, wie viel sie in der kurzen Zeit lernen und anwenden konnten.
Unser Fazit
Beim Girls’ Day 2022 haben 94% angegeben, dass sie mit ihrer Teilnahme zufrieden oder sehr zufrieden waren. Dieses Jahr gehören zu dieser Statistik auch unsere Teilnehmerinnen, die uns am Ende rundum positives Feedback hinterlassen haben. Sie hätten Spaß gehabt und etwas Neues gelernt, was zwar am Anfang sehr umfangreich und schwierig aussah, aber letztendlich gut zu beherrschen und interessant war. Darüber freuen wir uns! Mit den Cheat Sheets und der Einführung in Codepen sind die Mädchen jetzt bestens ausgerüstet, sich auch alleine an einer Website zu versuchen. Dafür haben wir gleich den Tipp mitgegeben: Bei Problemen als erstes das Internet fragen.
Wir finden, es war ein rundum erfolgreicher Tag, und wir freuen uns, dass wir den Mädchen die Scheu vor dem Programmieren etwas nehmen konnten. Beim nächsten Girls’ Day sind wir gerne wieder mit dabei!
P.S.: Nach mehrstündiger Testphase empfehlen wir das Programmieren mit iPads ohne Tastatur nicht.
Diesen Artikel teilen über: