Agile Architekturdokumentation mit Markdown+Mermaid
Till Wiebke
5 Minuten
Vorwort
Dieser Artikel geht von der Annahme aus, dass die Software-Architektur in einem agilen Projekt dokumentiert werden soll. Demzufolge gibt es nicht nur das eine Architekturdokument, sondern die iterative Architekturarbeit wird Stück für Stück dokumentiert, zum Beispiel anhand von Architecture Decision Records (ADRs) nach M. Nygard.
Motivation
Oft kommt es vor, dass es in agilen Teams nicht einen einzelnen verantwortlichen Softwarearchitekten gibt, sondern dass die Architektur gemeinsam im Team erstellt wird. Es müssen also alle die an der Architektur mitarbeiten, in der Lage sein, Entscheidungen dokumentieren zu können. Viel besser ist es jedoch, wenn jeder Projektbeteiligte kleinere Änderungen an der Dokumentation durchführen kann (Tippfehler korrigieren, Mehrdeutigkeiten eliminieren). Denn nur eine korrekte und verständliche Dokumentation wird akzeptiert und trägt somit zum Projekterfolg bei.
Meine Erfahrung hat mir gezeigt, dass sich die meisten Entwickler über eine leicht verständliche Dokumentation freuen, jedoch keine große Freude am Schreiben von genau dieser haben. Um diesen Punkt zu begegnen, sollten die zur Dokumentation genutzten Tools einen geringe Lernkurve haben und einfach bedienbar sein, um den (gefühlten) Mehraufwand zu minimieren und somit die Akzeptanz zu steigern.
Markdown
Markdown ist eine Mark-Up-Sprache mit der Textdokumente formatiert werden können. Im Gegensatz zu HTML werden Formatierungen mit wenigen Steuerzeichen anstelle von Tags erzeugt. Dadurch bleibt der Quelltext noch gut lesbar.
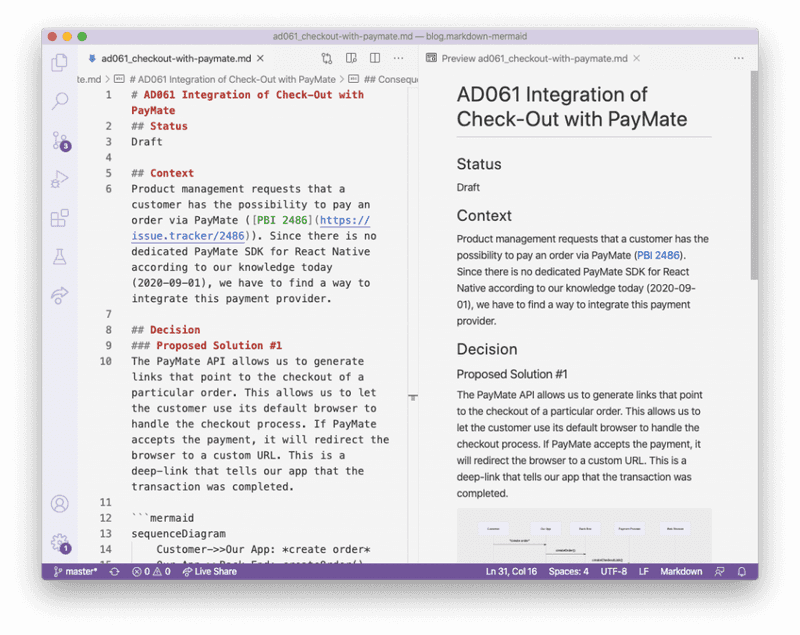
Markdown-Renderer zeigen den so formatierten Text dann als Rich-Text an. Diese sind nicht nur in einigen IDEs enthalten (Visual Studio Code, Xcode, ...), sondern auch in den Weboberflächen vieler Anbieter von Code-Repositories (Github, Gitlab, Bitbucket, ...)
Neben einer recht geringen Lernkurve (es gibt nicht viele Formatierungsmöglichkeiten), ist die Toolunterstützung ein weiterer Vorteil. Zum Bearbeiten benötigt man lediglich einen Texteditor und wenn kein passender Renderer zur Hand ist, genügt auch ein Browser.
Dadurch, dass es keinen technischen Unterschied zwischen einer Markdown- und einer Textdatei gibt, können ADRs über die sowieso im Projekt verwendeten Code-Repositories verwaltet werden. Dadurch können Änderungen nicht nur per Diff verfolgt werden, sondern auch die Diskussion und Abstimmung über eine gewählte Lösungsoption lässt sich über denselben Workflow wie Code-Änderungen realisieren. (Pull-Request → Approval → Merge)
Oft ist es besser Strukturen oder Abläufe in Diagrammen auszudrücken, da dies verständlicher als eine textuelle Beschreibung ist. Markdown kann beliebige Bilder aus dem Dateisystem einbinden. Dadurch handelt man sich aber die üblichen Nachteile ein (separates Programm zur Bildbearbeitung, Binärdaten im Repository, out-of-sync von Text und Diagramm, ...).
Markdown + Mermaid
Mermaid ist ein Diagramm-Renderer der unterschiedliche Diagrammarten, darunter Klassen- und Sequenzdiagramme, unterstützt. Die müssen dazu entsprechend der Mermaid-Syntax textuell beschrieben sein.
Es gibt Markdown-Renderer, die eingebetteten Mermaid-Code auswerten und als Diagramm darstellen. Bei Github und Gitlab werden beispielsweise Diagramme automatisch im Web-Viewer angezeigt, für Visual Studio Code gibt es eine entsprechende Extension. (Nutzer von Jetbrains müssen noch ein wenig warten.)
Die Einbettung ist straight-forward, man muss lediglich einen Code-Block erstellen und diesem die Sprache Mermaid zuweisen
Somit können Diagramme und erklärende Beschreibung in einem Markdown-Dokument enthalten sein. Die Probleme von separaten Dateien und die Notwendigkeit für ein zusätzliches Tool zur Erstellung von Diagrammen entfällt somit. Da die Diagramme als Text im Repository abgelegt werden, ist auch ein Diff des kompletten Dokuments möglich. Ein weiterer Vorteil besteht in der Durchsuchbarkeit der Mermaid-Diagramme. Wenn die Architekturdokumentation im gleichen Ordner wie der Quelltext des Projekts abgelegt ist, findet eine einfache Volltextsuche nach einem Datentp nicht nur Definitionen und Referenzen, sondern auch die entsprechenden Diagramme.
Das Layout der Diagramme wird von Mermaid automatisch anhand der darzustellenden Daten erzeugt. Während man bei Sequenzdiagrammen rudimentär auf das Layout Einfluss nehmen kann (Reihenfolge der Teilnehmer, Position von Notizen), ist man bei Klassendiagrammen der Layout-Engine ausgeliefert. Je nach Menge der Klassen und Relationen kann ein Mermaid-Diagramm unübersichtlich sein, dass von Hand gezeichnet noch sauber strukturiert werden kann.
Auch wenn Mermaid den größten Teil der UML für Klassendiagramme unterstützt, müssen Abstriche gemacht werden. So werden weder Notizen in Klassendiagrammen noch Typ-Name-Argumentlisten oder Datentypen für Attribute unterstützt.
Fazit
An dieser Stelle kann ich keine klare Empfehlung für die Nutzung von Markdown/Mermaid geben. Der Ansatz ist aber auch nicht so schlecht, dass ich abraten will. Es hängt, wie so oft, von Kleinigkeiten ab...
In meinen Augen hat die Idee beide Tools zu kombinieren klare Vorteile. Man eliminiert Redundanzen in der Datenhaltung, kann Code und Dokumentation am gleichen Ort ablegen und hat ein textbasiertes Format das vom git-Workflow gut unterstützt wird. Auch habe ich die Erfahrung gemacht, dass Markdown von Entwicklern eher akzeptiert wird als ein WYSIWYG-Wiki-Editor.
Die Einschränkung, dass das Layout von Diagrammen nicht beeinflusst werden kann, ist in meinen Augen weniger kritisch als es sich anhört. Denn wenn ein Diagramm von Mermaid nicht sauber gerendert werden kann, sollte man überdenken ob wirklich alle Entitäten und Relationen benötigt werden, oder ob zwei Diagramme nicht zur Lesbarkeit und zum Verständnis beitragen.
Von dem Plan Markdown und Mermaid zu nutzen sollte man Abstand nehmen, wenn man nicht unterstützte Diagrammtypen (z.B. Objektdiagramme) oder typsichere UML-Klassendiagramme erstellen möchte. Denn dann muss ein separates Werkzeug verwendet werden und ein ADR verteilt sich auf mehrere Dateien.
Markdown und Mermaid sind übrigens keine Einbahnstraßen. Falls man während des Projektverlaufs doch auf ein anderes System migrieren möchte, findet man für das neue System höchstwahrscheinlich einen Markdown-Import. Die Mermaid-Diagramme lassen sich direkt in Diagrams.net (früher Draw.io) importieren.
Diesen Artikel teilen über: