
Accessibility - Webseiten barrierefrei machen
Chris Winter
7 Minuten
🛫 Einleitung
Was ist das Erste, an das du denkst, wenn es um Barrierefreiheit geht?
Vielleicht an so etwas wie:
-
Das macht viel Arbeit 👷🏻♀️
-
Es hat keine Priorität 📉
-
Blinde Menschen nutzen meine Anwendung oder meine Website nicht 🧑🏼🦯
-
Es ist nur für „die da“ 🤫
Wenn einer der Punkte auf dich zutrifft, dann solltest du weiterlesen. Falls keiner davon auf dich zutrifft, bist du schon ein wunderbarer Mensch - vielleicht interessiert dich die folgende Geschichte aber trotzdem ✨!
Hinweis ⚠️: Für Barrierefreiheit (englisch: Accessibility) wird häufig auch das Synonym a11y benutzt. Dieses setzt sich aus dem ersten und letzten Buchstaben des Wortes Accessibility zusammen und kürzt die restlichen Buchstaben zu einer 11 zusammen. In diesem Artikel bleiben wir allerdings bei dem Wort „Barrierefreiheit“.
🌍 Wo kommen wir her?
Sagen wir mal so: Wenn ich daran denke, etwas zu entwickeln, dann war mein erster Gedanke ganz sicher nicht, wie ich die Anwendung barrierefrei mache. Mir schwirrten dann primär Themen im Kopf herum, die die Umsetzbarkeit, Dauer etc. betreffen und dir geht es vielleicht ähnlich.
Das führte dazu, dass ich mir über Barrierefreiheit, wenn nur am Rande Gedanken gemacht habe - wichtiger war es doch, dass ein Feature funktioniert und die Entwicklung voranschreitet.
Im Verlauf unseres Lebens steht die Chance aber anscheinend gar nicht so schlecht, einmal mehr oder weniger beeinträchtigt zu sein. Dabei muss es auch nicht immer gleich die permanente lebensverändernde Beeinträchtigung sein, die du dann für immer mit dir rumträgst. Es können viel banalere Dinge sein.
Hier ein kleines Beispiel, welches zeigt, wie schnell es manchmal gehen kann: Stell dir vor, du benötigst eine Brille, welche dir irgendwann einmal runterfällt und kaputtgeht. Blöderweise musst du aber heute ganz dringend ein bestimmtes Formular ausfüllen. Das ist eine Situation, die durchaus vorstellbar ist, oder nicht? Es wäre doch super, wenn du das Formular trotz eingeschränkter Sehkraft jetzt noch ausfüllen und absenden kannst. Weitere Situationen, in welchen eine Beeinträchtigung auftreten kann, lassen sich übrigens gut im sogenannten “Persona Spectrum” abbilden. Hierbei wird zwischen permanenten, temporären und situativen Beeinträchtigungen unterschieden.
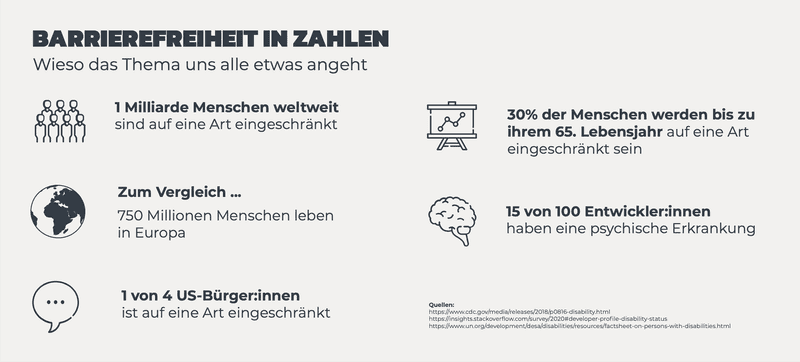
Sollte dich all das noch nicht überzeugt haben, tut es ja vielleicht diese Statistik, welche eigentlich ganz gut zeigt, dass Barrierefreiheit uns alle etwas angeht, ob wir es wahrhaben wollen oder nicht. Denn die Wahrscheinlichkeit, selbst einmal eingeschränkt zu sein, ist gar nicht so gering:
🧭 Wo wollen wir hin?
Die Zahlen verdeutlichen unser Vorhaben: Wir wollen einen Barrierefreiheitstest bestehen! Mit einer Milliarde beeinträchtigen Menschen auf der Welt, schließen wir ohne oder mit nur geringer Barrierefreiheit eine riesige Gruppe an Nutzer:innen von unserer Anwendung aus und sorgen so für eine schlechte User-Experience.
Das Ziel: “Wir wollen, dass alle Personen mit unserer Anwendung interagieren können!”
Das Resultat dieses Ziels ist allerdings, dass die halbe Anwendung mit Labels, Tab-Indexen, Aria-Rollen und Co. ausgestattet werden musste. Für den Einstieg als sehr hilfreich empfand ich das “Getting Started“ von der Web Accessibility Initiative.
⚡️ Probleme bei der Umsetzung
Wir merkten schnell, dass gerade die Testbarkeit von Barrierefreiheit leichter gedacht als getan war. Zu unseren prominentesten Problemen gehörten:
-
Verschiedene Browsererweiterungen oder Tools zum automatisierten Testen zeigen unterschiedliche Fehler an.
Kleines Beispiel:
Das WAVE - Tool bekommt man schnell zufriedengestellt, allerdings akzeptiert es auch leere Labels. Das ist nicht sehr hilfreich für eine echte Barrierefreiheit. Besser ist da die Browsererweiterung a11y Insights for Web. Diese würde ich dir auch empfehlen, wenn du die Barrierefreiheit deiner Anwendung testen möchtest.
-
Verschiedene Screenreader können unterschiedliche Dinge.
Der Screenreader “JAWS” zum Beispiel kann den Nutzer:innen Eingabefelder vorlesen, die deaktiviert wurden, Voice Over für MacOS kann das wiederum nicht. Wenn du also an der Barrierefreiheit deiner Anwendung arbeitest, solltest du diese auch immer mit allen gängigen Screenreadern testen (JAWS, Voice Over und NVDA).
-
Zum Abschluss mein pragmatischer Tipp: Fang einfach irgendwo an.
Es kann nämlich schnell passieren, dass du dich von all den Möglichkeiten, die es gibt, um die Benutzbarkeit der eigenen Anwendung zu verbessern, erschlagen fühlst.
Die Hauptsache ist, du verbesserst das Erlebnis für deine Nutzer:innen. Wenn du es dir selber etwas leichter machen möchtest, dann hier noch mal der Verweis auf das “Getting Started“ der Web Accessibility Initiative. Ein interessanter Test ist unter anderem, deine Anwendung einfach mal „blind“ mit dem Screenreader zu testen und zu schauen, wie weit du kommst. Starte dazu einfach den Screenreader deine Wahl, rufe deine Anwendung auf, schließe die Augen und navigiere nun nur mittels Tab und Pfeiltasten über deine Anwendung.
👨🏼🎓 Was haben wir gelernt?
Eine ganze Menge! Für mich persönlich hat sich der Blick auf das Thema Barrierefreiheit um 180 Grad gewendet. Bei uns ist Barrierefreiheit ein Abnahmekriterium für Merge Requests und diese wird auch regelmäßig von verschiedenen Teammitgliedern einfach mal manuell in einem Audit getestet. Das schafft Bewusstsein im Team und erhöht gleichzeitig auch die Qualität der Anwendung für alle Menschen.
Wie in den Problemen schon beschrieben, ist es wichtig, bei den Audits mit verschiedenen Tools zu arbeiten. Zum Vergleich einfach an verschiedene Browser denken, auch dort gibt es ja heute noch Unterschiede im Support für diverse HTML und CSS Features.
Ich habe auch noch zwei praktische Tipps für dich, die du sofort in deine Anwendung integrieren kannst:
Einmal wäre es das aria-live-tag.
Dieses erlaubt dir, den Screenreader wichtige und relevante Informationen unabhängig von der Position deiner Nutzer:innen vorlesen zu lassen. Das ist sehr praktisch für Status Updates wie zum Beispiel: „Wurde das Formular abgeschickt?” oder „Gab es während des Sendens einen Fehler?”.
aria-live unterstützt verschieden Modi wie polite und assertive. Diese lesen ihre Nachrichten mit mehr oder weniger Nachdruck aus.
Alles Wichtige zum aria-live-tag findest du in der MDN Dokumentation.
Als Zweites habe ich noch einen coolen Hack für dich: Für den Fall, dass du einer Screenreader nutzenden Person etwas erklären möchtest, aber nicht willst, dass diese Erklärung in deiner Anwendung zu sehen ist, kannst du dieses Snippet benutzen:
<p
style={{
position: 'absolute',
left: -10000,
top: 'auto',
width: 1,
height: 1,
overflow: 'hidden',
}}
tabIndex={0}
>
Deine Erklärung kommt hier hin 😉
</p>
Damit versteckst du die Erklärung, gleichzeitig kannst du sie aber via Tabnavigation noch erreichen. Hacky, aber durchaus effizient!
🏆 Was haben wir gewonnen?
Wenn du bis jetzt immer noch dran bist, dann kannst du dir diese Frage hoffentlich schon selber beantworten. Wir haben erreicht, dass unsere Anwendung für viel mehr Menschen zugänglich wurde und wir niemanden ausschließen. Außerdem haben wir interessante und durchaus überraschende Einblicke gewinnen können, wie wahrscheinlich es ist, einmal im Leben selbst auf Bedienhilfen angewiesen zu sein. Mit der stetigen Weiterentwicklung wird sich auch die Qualität der Lösungen für Barrierefreiheit immer weiter verbessern. Was dazu führt, dass zumindest ein winziger Teil des Internets für alle Menschen zugänglicher wird und das ist nicht nur ein Gewinn für uns, sondern für alle!
🏁 Schlusswort
Ich hoffe, ich konnte dir durch diesen Einblick zeigen, dass wir alle etwas aufmerksamer an unseren Lösungen arbeiten sollten und dir vielleicht darüber hinaus auch noch zwei, drei nützliche und praktische Tipps mitgeben. Das Wichtigste ist, dass man einfach mal anfängt, Barrierefreiheit in seine Anwendungen einzubauen. Denn auch wenn es nicht direkt zu Beginn perfekt wird, so ist doch schon für jemanden da draußen etwas dazu gewonnen.
Wenn du weitere Tricks, Tipps oder Anmerkungen hast, lass es uns wissen! 💬
Solltest du jetzt richtig motiviert sein, in das Thema Barrierefreiheit einzusteigen, dann haben wir aus unserem Team noch einen Geheimtipp für dich: Im Dialogmuseum in Frankfurt erwartet dich eine unvergessliche Erfahrung zu diesem Thema.
Diesen Artikel teilen über: